illustratorで方眼状の形のパスを作りたいときがあると思います。 作り方によって、処理の重さや使いやすさが変わってくるので、用途に合った作り方をしていくといいです
(この記事は、わたしの書いた別のブログからの転載です。ブログを分ける意味が無いなと思ったのでこっちにも上げます)
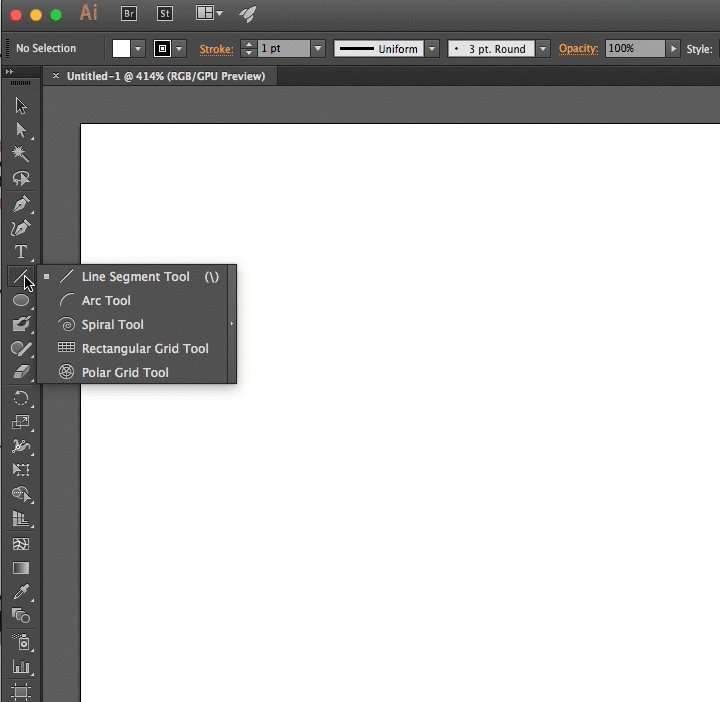
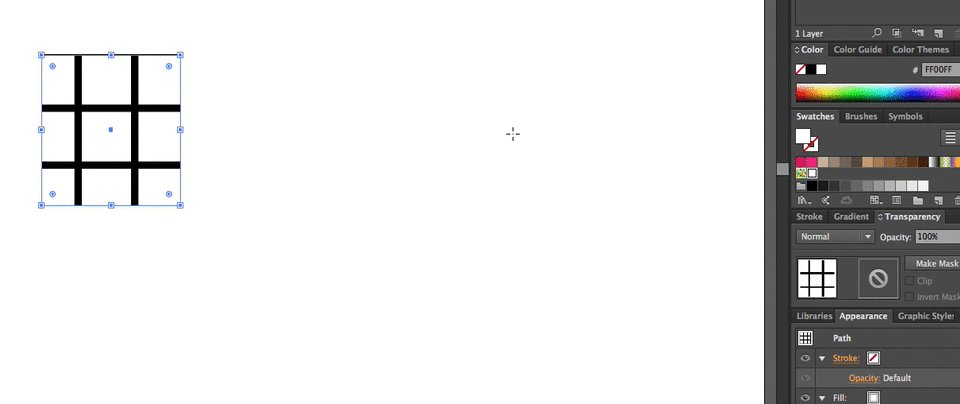
基本1 方眼グリッド
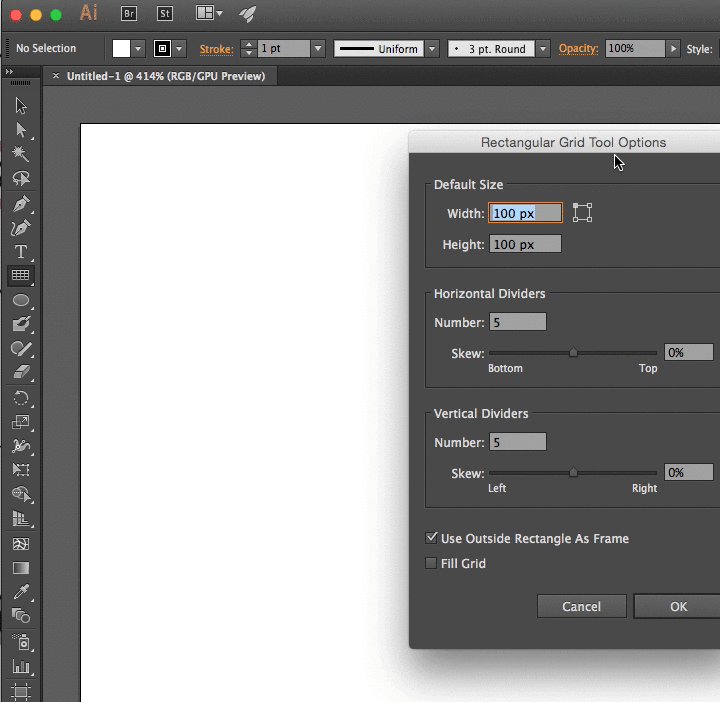
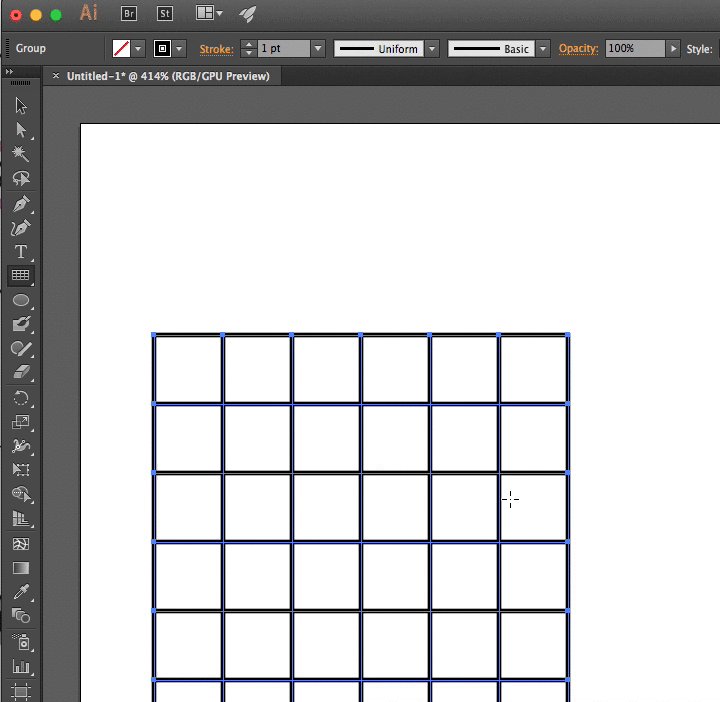
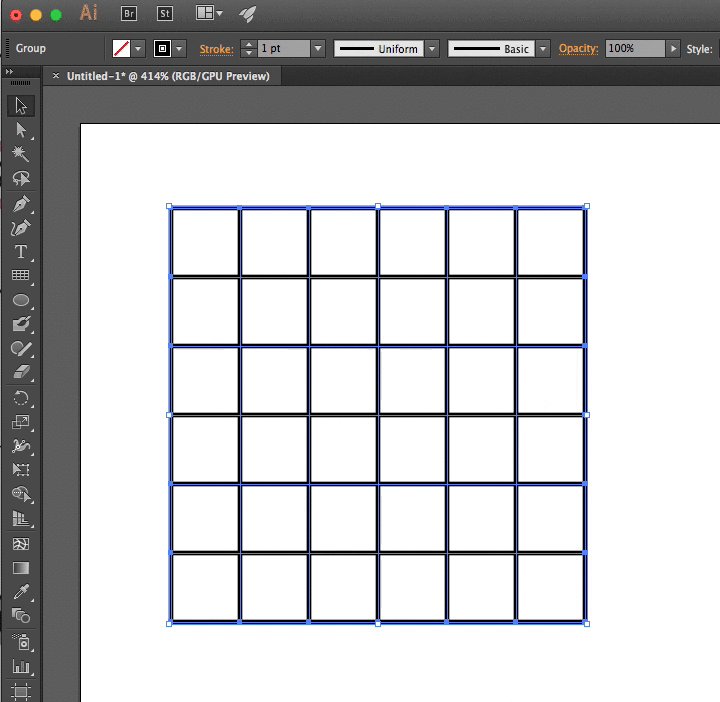
方眼グリッドツールを押して画面のどっかを押すだけ!!
利点
-サイズが指定できる!
-分割数も指定できる!
-等間隔ではないグリッドも作成できる!
弱点
分割数を後から変えられない
中身は四角形と直線なので、交点をなんらかの形で使いたい時に困る
例:スナップして欲しい、点線グリッドにして交点を+になるようにしたい、など
- 四角形と円以外の形をつくるのは大変
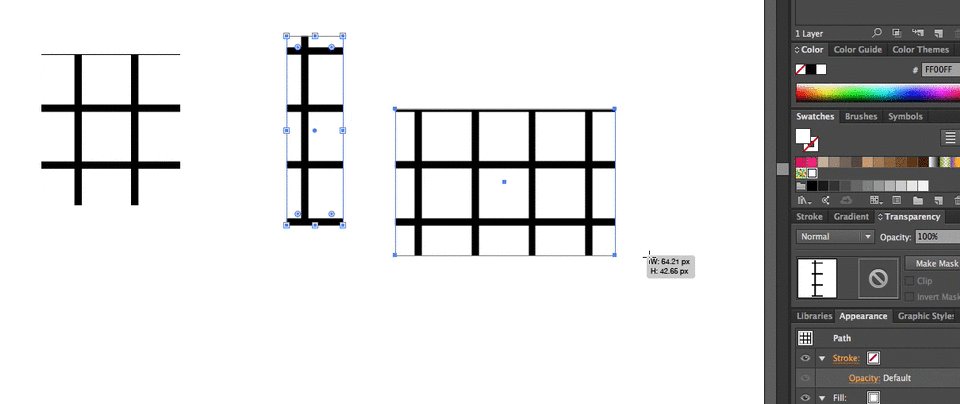
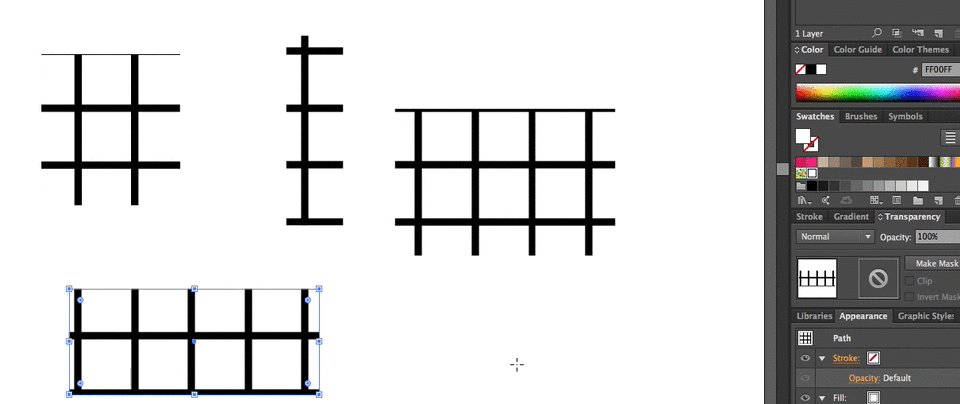
基本2 直線や正方形をたくさん並べる
作り方
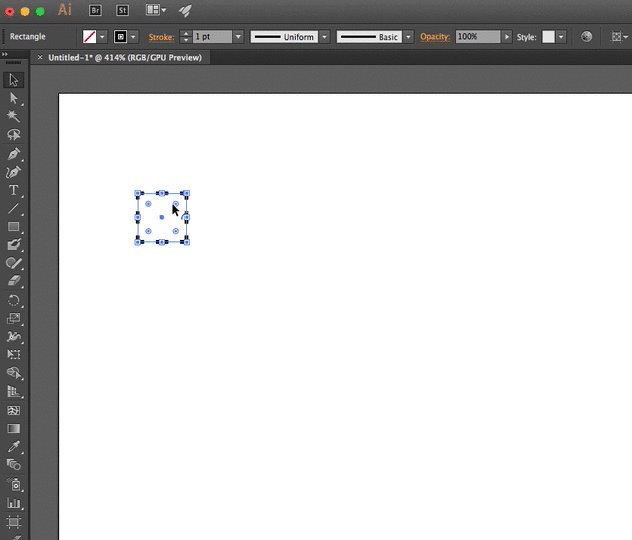
直線(または正方形)をつくる
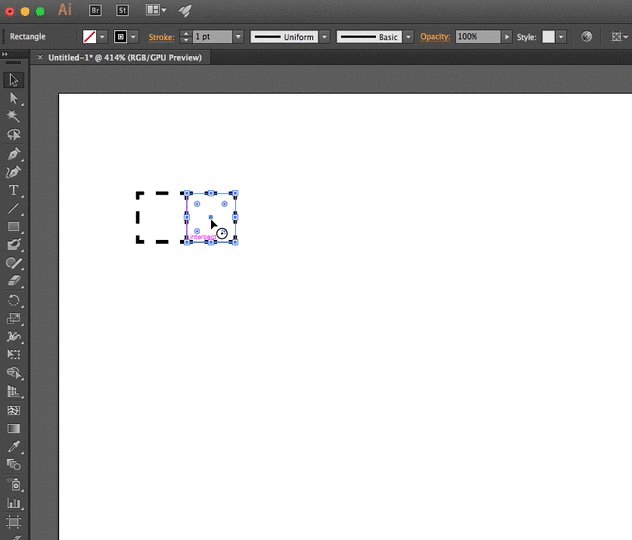
移動ツールで移動させたい距離だけ動かしてコピー(altを押しながらドラッグ、またはコピーにチェックを入れる)
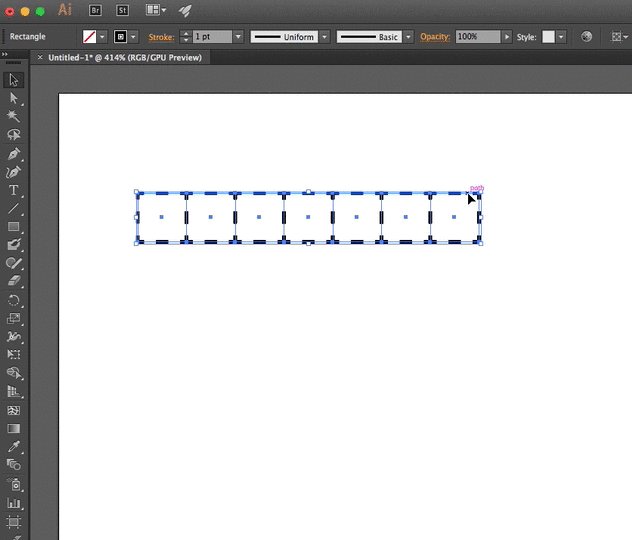
cmd+Dで同じ動きを繰り返し、好きなだけグリッドを伸ばす
直線の場合はコピーして90度回転させて完成
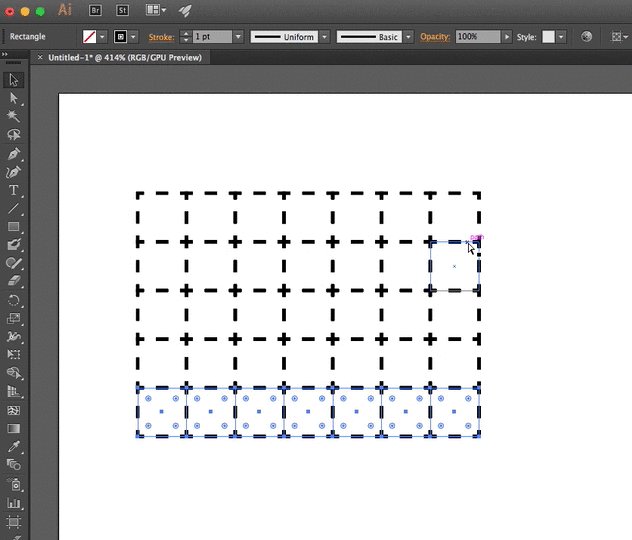
四角形の場合は同様の連続コピーをもう一度やって完成
利点
あとから拡大したり、伸ばしたり、削ったりの調整が簡単
四角形で作れば、ちゃんと交点でスナップしてくれる!
交点が+になってくれる点線グリッドも綺麗にできる!
弱点
- 増えると表示が重い(ほんとうに重い)
基本3 パターンで作る
チェック模様として欲しい場合はこれが最強
作り方
- 四角を書いてパターンにする
- 好きなパスの塗りにパターンを適用する
利点
- 最も軽量で、方眼紙の大きさと容量が比例しない
弱点
- ただの模様なので、スマートガイドは合わない
- 正確に枠の中に入っている方眼は作りづらい
- 拡大、縮小にツールの細かい設定が必要
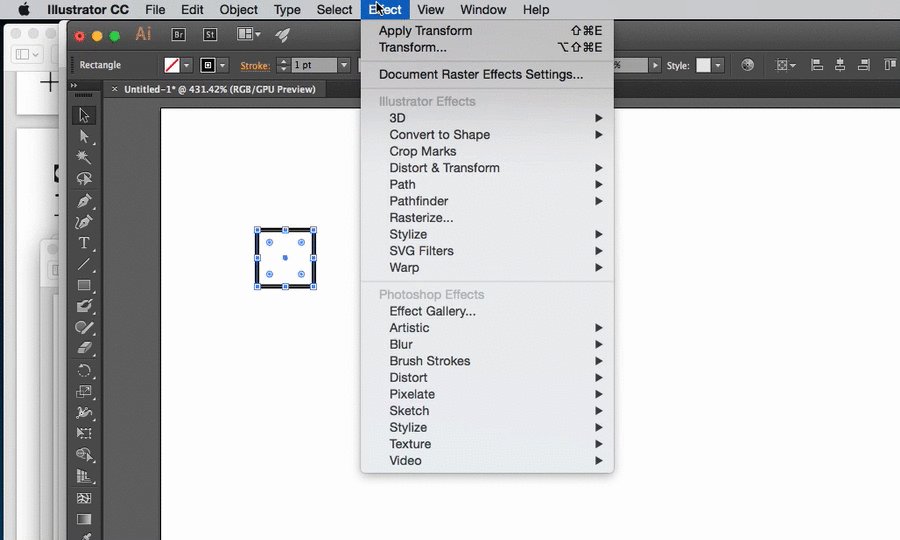
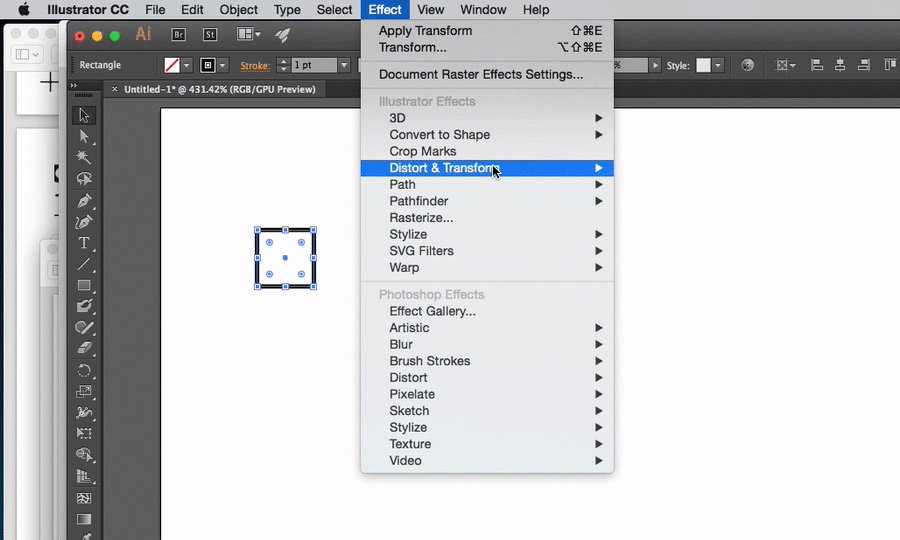
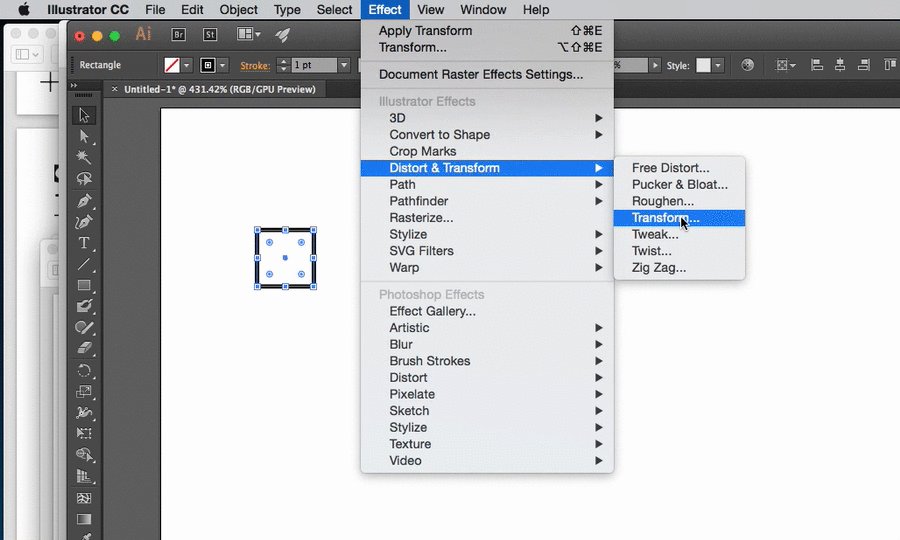
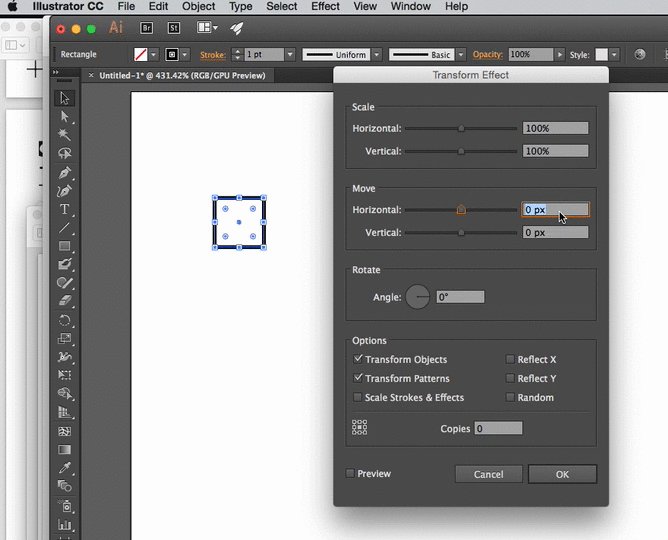
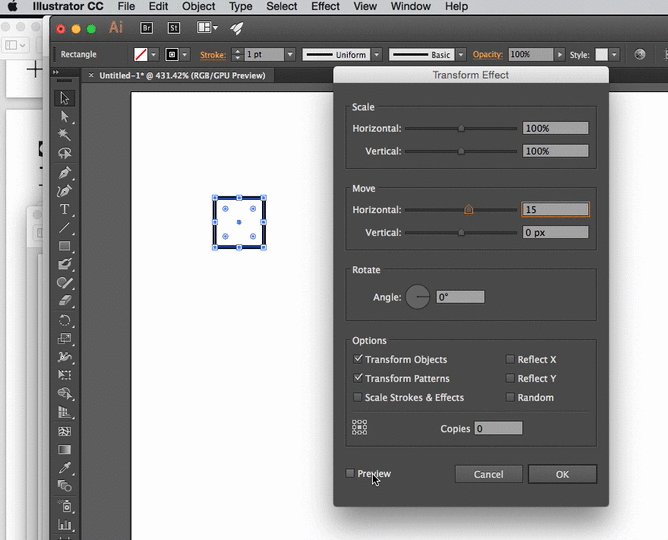
応用 変形エフェクト+コピーを使用した方法
たくさん並べる方式の進化版。 とても軽量ですが、融通がグリッドツール以上に効きません。 目の数を正確にしたい場合に便利です。
作り方
直線(または正方形)をつくる
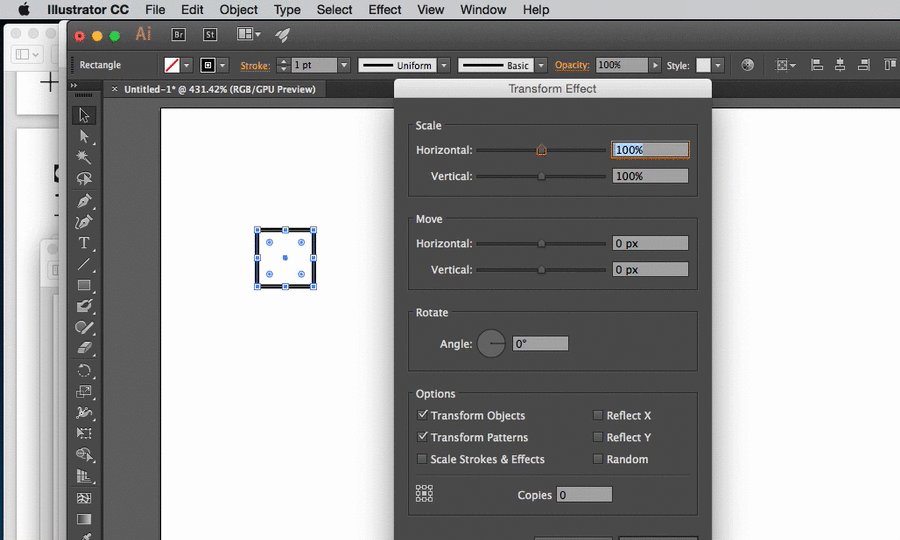
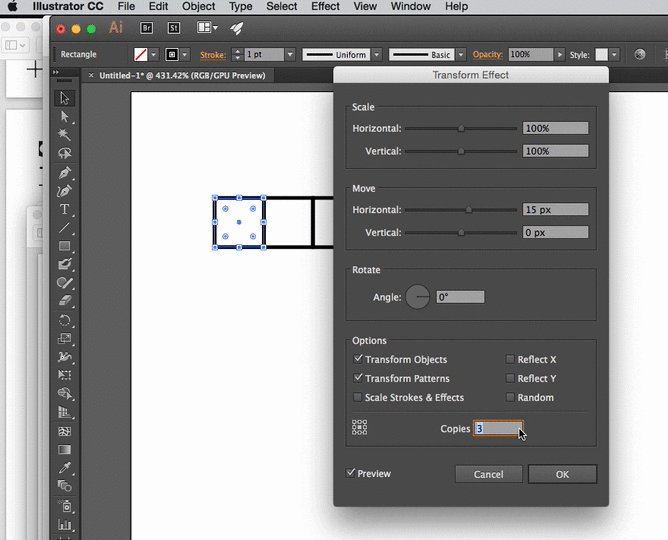
エフェクト>変形 で、移動させたい距離とコピー数を設定
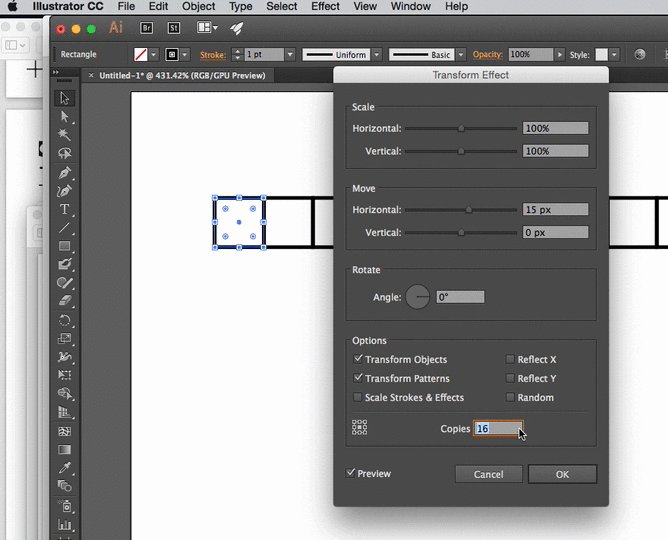
- もう一度変形をかけて、方眼状にして完成
利点
実質オブジェクトひとつなので超軽い!最高!!
グリッドの数を増やすのが簡単
正確に数値を入れられるので、ちょっとずれてて死亡という悲しい事故がない!
弱点
あとからサイズをいじったり角度を変えたりしづらい
グリッドごと拡大・縮小したいときは変形エフェクトをかけるか、拡大・縮小ツールを使う。
まとめ
一刻も早くグリッドを生やしたい →グリッドツール
グリッドを削って好きな形にしたいという願望がある →たくさん並べる方式
グリッドというかチェック模様がほしい → パターンで作る
たくさんグリッドがあるファイルを作りたい →変形エフェクトを使う
それでは良いグリッド生活を!